
现在用数据图表的方式把需要的内容通过手机端展示给公司老板和高管使用是非常好的一种表达方式,这种形式主要是比较便捷的一种数据可视化方案,例如运用手机端APP将天气、股市、商务、健康、办公等信息统一的融合在一个APP里面实用性就非常强了,就以一个产品经理的思维分析一下手机报表的可视化展示方式。
1.产品经理基本元素设计
图形和数字的完美组合是产品经理设计的基本元素也是数据可视化设计重要使用元素。
(1)图形在数据内容的表达上表现的更丰富,在视觉上也能达到更好的效果。在移动驾驶舱场景中适合应用于业绩达成率、重点指标走势等,以便用户对业绩现状与趋势有更加直观的把控。但是,图在APP中占用的屏幕空间相比而言较多,竖屏3个图形已经占据全屏,如何放置更多的数据,必须要从设计上入手。
① 轮播展示功能
即在同一块图形展示区域内轮换展示图表内容,有效节省移动端的展示空间,避免大量的纵向滑动。
② 瀑布流
从上至下排列图表,此时要注意以稍大的篇幅突出重点数据,弱化次要数据,尽量让主次数据的图表类型不一致,建议每个模块单独采用一种图表类型,这样使得整个页面层次清晰,内容丰富,减轻用户对数据展示的疲劳度。

(2)数字与图形的联动
上文所述,图占用空间但内容表达丰富,数字直观但缺乏解释度,我们需要把它们结合到一起,通过各种功能让数据内容表达具有关联性,操作简单,数据更易解读。
数字和图形的联动,需要考虑使用的便利性。一般用户的思路是,看到一个数值,还要想看更详细的内容,例如趋势、占比、对比等,就需要图表联动的方式。
数字与图形联动方式:
① 左右对照
左图右数或者右图左数的排列方式,一般适用于仪表盘,对业绩达成进度进行可视化展现
如何用产品经理的思维设计移动报表
② 上下联动
图置于屏幕最下方,保持常态,上方是各种不同的业务、场景指标,点击后,图形会随点击的业务数据内容变化而变化。
如何用产品经理的思维设计移动报表
(3)表格
由于手机屏幕大小的问题,移动端只适合一些字段较少的表格,竖屏情况下,不宜超过6列,还要看每列的内容情况,如果数据内容很多,会显得很拥簇,视觉效果会大打折扣。
在移动驾驶舱场景中,纯表格并不适宜,原则是:善用,少用。
(4)数字
数字的表达,直观、简洁,且占用空间少,是最直接展示方式。例如股票中的大盘数据,一眼就能看到市场的当前指数。
在移动驾驶舱场景中适合应用于重点业务指标的展示,在报表的最显眼位置放入诸多重点数字可以快速地一览业务的全貌。
其缺点在于无法更深入的了解数字的背后的趋势,占比,分布等更深层次的含义。
2.数据可视化报表布局设计

(1)TAB样式布局设计
如何用产品经理的思维设计移动报表
数据内容能够切分成若干个部分,切分的逻辑可以是同一层级,也可以是不同层级的。
应用场景:多个业务模块,单独的业务模块有单独的数据分析需求

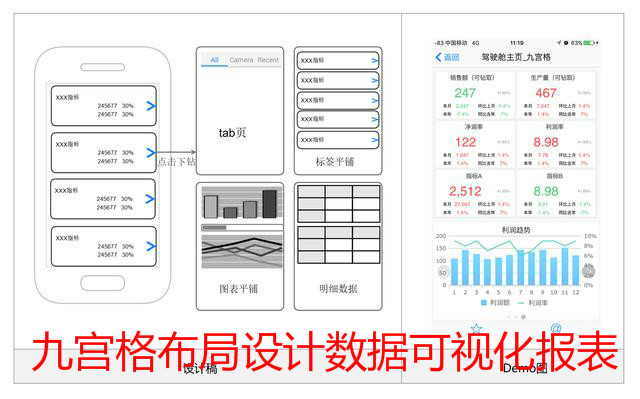
(2)九宫格布局设计
如何用产品经理的思维设计移动报表
九宫格的利用方式,和名片+导航的方式类似,每一个九宫格,都是一个入口,可以是一个模块的指标项,可以是一个应用的入口。

(3)类名片布局设计
如何用产品经理的思维设计移动报表
按照业务或者场景进行分类,每一个名片代表一个业务或场景,名片内体现高粒度汇总的数据(重要指标),这样可以一览所有业务以及场景的总体情况。点击超链进入下一页,查看当前业务或场景分类下的指标状态,遵循层次由总到细的原则,依照数据内容的粒度层次依次传递。
与流式布局的区别在于:加入了层级的设计思路,第一层指标汇总层不需要做到面面俱到,用户可以通过钻取的方式来获取该指标相关的更多信息。
应用场景:均可

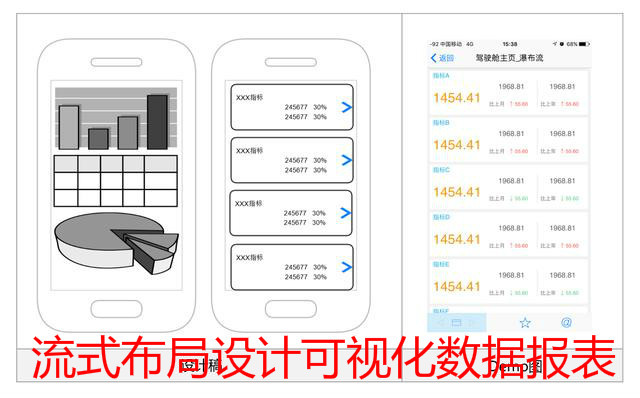
(4)流式布局设计
如何用产品经理的思维设计移动报表
所有关键指标均以平铺的方式展开,开发简单,能够快速一览数据内容。每一项指标中用户关注的内容元素均需要表达完整,单一指标项占据的篇幅不小。
这种模式虽然简单,但是由于不在此基础上做跳转等导航,用户要不断下滑才能查阅到所有的内容信息,会带来内容越多,体验越差的问题。
应用场景:指标不多,数据内容为高粒度汇总的情况
3.控制面板和其他报表的层级设计
(1)机构层级关系
可以按照公司机构关系来确立层级关系。
如何用产品经理的思维设计移动报表
如果不设置层级模式,仅通过一张明细表格来展示数据,会产生大量空白,效果不尽如人意。
如何用产品经理的思维设计移动报表
(2)逻辑关系
按照由汇总到细节的方式去做逻辑层,引导用户按照这种思路去寻找自己的数据需求(上述的主页层级均按照此逻辑关系展开)。
如何用产品经理的思维设计移动报表
注意:有利就有弊。多层次的设计,意味着操作次数的增加,去回的路径会很长。有些数据会埋藏的很深,如果层次设计的不到位,用户可能都找不到想要的数据(建议不超过4层钻取)。
我们需要在整体框架与局部功能的设计上来优化。多层次设计实际上是一个思想,层次的设计实现不见得按照切换页面方式来实现,最终目的是简化用户操作。
4.手机报表控制面板
每个公司的技术部门都会为企业老板和高管提供一个报表工具控制面板,让报表的布局看起来非常美观,使用非常方便,并且将公司的报表数据非常清晰明了的展示出来,方便公司的运营和管理,帮助公司决策层做出准确的判断。